Have you ever looked at old pictures of friends and family?
Seeing a friend’s high school yearbook photo or the bad haircut your sibling had or the outdated clothes your parents wore can be hilarious.
Those photos are great for a good laugh!
That is until you realize the goofy kid you’re cracking up about is you! Then embarrassment sets in.
I recently had a similar experience when I saw an early version (2004) of my voice over website.

(You know it’s old when you’re giving out a fax number)
At first glance, this might not look that bad, but to me now…
it’s embarrassing.
There’s a lot I would do differently.
So in this post, I’m sharing:
– How to setup your voice over website, and…
– 11 website design tips including one tip to score 9X more traffic to your site.
And hopefully you won’t have website regret 12 years from now.
Before I get into the step by step…
Why Do You Need a Website For Voice Over?
Here’s the answer…
Having a professional voice over website makes great first impressions on potential clients from all over the world.
It makes your services accessible 24/7, and most importantly, they can find you at anytime they want, not just during 9-5.
It’s a place where your demos, your brand, and your contact information can all live – just waiting for someone to visit, like what they see/hear, and HIRE you!
Just because you may not be selling any physical products, a strong web presence (which starts with your own website) is essential for attracting and impressing potential clients.
If you’ve never done it before, you might think that setting up a website is a complicated and time-consuming process, but it’s actually very simple, especially for voice artists.
If you’ve already got a website setup, great – just jump down to the tips.
If you don’t own a website yet, here are 3 steps to get you started from nothing:
Step 1 – Buy a Domain Name
You can buy a domain name from one of the legitimate domain registrars such as GoDaddy or NameCheap.
I prefer NameCheap because they don’t have 5 pages of upsell offers on checkout.
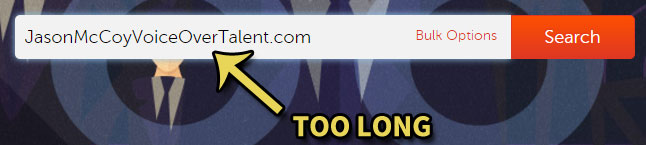
Try to keep your website address as short and simple as possible.
You want potential clients to be able to:
1) remember it, and
2) type it in easily to get to your site!

Avoid using hyphens or numbers as it’s difficult to promote verbally.
If it’s available, go with a .com extension (costs about $11/year or see Step 2 to possibly get it for free).
Step 2 – Setup Your Website Hosting
Hosting is basically renting storage space where all the files that make up your website will live. Hosting makes your website accessible on the internet.
I recommend BlueHost for website hosting, which costs around $5/month (shared hosting is all you need).
VOICE-OVER TIP
In some cases, the hosting company will include a free .com domain when you purchase hosting
Step 3 – Design Your Voice Over Website
I want to go back to the importance of making sure your site looks professional!
To get started, brainstorm some ideas. Also, take a look at some sites you like, and use them as examples to show to a web designer or a really good developer.
If you really love a certain site, just get in touch with the site owner and ask who their designer was.
You can also post a graphic design job on 99designs where designers will compete to create a design for you.
If you’re more of a do-it-yourself kind of person, you can purchase a website theme from ThemeForest and customize it to fit your business. While you won’t find “voice over” as a category, you will find themes made for other industries that can be adapted to fit voice over. If you go with a WordPress theme (which I’d suggest), updating the site is a cinch!
11 Voice-Over Website Tips
A website designer will help you plan out the exact layout, font size and color schemes, so I won’t go into too much detail on that.
Instead, let’s cover some tips specific to having a voice over website and how to get the most out of it.
As a voice actor, you only need to keep a few things in mind for your website, but they are important:
Tip #1 – Don’t use a Free Service
Your site has got to look the part, and by that I mean look clean and professional – your online presence needs to make a great impression, just as your personal presence would when meeting clients face-to-face. Your website should dress the part.
That means making sure the design of your site shows you’ve made an investment, and not using a free service like Weebly or Wix.
Yes, a free service is, well, free, and pretty easy to get up and running, but it cheapens your brand.
Most free website services will add a tacky promotional write-up and link back to their site.
That’s not something you want your visitors to see.
Tip #2 – Promote Your Website not a Pay-to Play Profile
Simply having a website isn’t enough.
It’s far to easy to get complacent once you’ve got your site up and running. You need to promote it in order for it to truly work for you, so make sure you make marketing your website a part of your overall marketing strategy.
Here’s how:
Add your website to your email signature, business cards and all of your marketing materials. You need to drive traffic to your site.
I see a lot of voice over artists who don’t even have their own website, and instead they promote their profile page on a Pay-to-Play website (like Voices or Voice123), which is a really bad idea for several reasons.
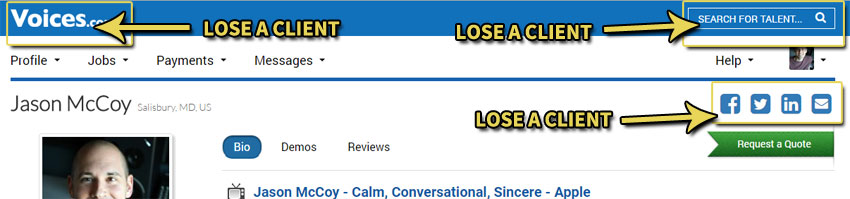
I’ll start with the most obvious, which is that by sending a potential client to your profile page on a site you don’t own, lowers your chances of turning them into a client. In the process of having them view your profile, your potential client might end up browsing the site for another voice talent.
I see 3 places on my profile where I could lose a client and never see them again:

Also, websites have goals.
Just as the goal of your website is probably to have someone listen to your demo and contact you, the Pay-to-Play site has their own goals, meaning it’s easy for a potential client to become distracted with all the voice talent options they have to choose from and soon forget they were ever on your profile page to begin with!
Promoting a Pay-to-Play profile instead of your own website means you’re using Pay-to-Play sites incorrectly. In essence you’re sending clients to someone else.
You want Pay-to-Play voice over websites to send YOU clients, not the other way around.
Tip #3 – Test Your Design
Remember to test your final design across multiple browsers as well as different platforms.
What’s the point in launching a fantastic website that only a percentage of your clients can access or view?
Whatever you do design-wise, make sure your finished site is mobile-friendly, because more and more people are using smaller devices to browse. If it’s mobile-friendly they won’t have to zoom in to view your site.
You want your future client to feel that working with you is easy right from the start.
Luckily, most developers can make your site mobile friendly. Most website themes come that way nowadays too. But always check!
Tip #4 – Social Proof
Social proof works by showing people that have no experience with you (don’t know you or have any reason to trust you) that others have trusted you in the past. It’s one way to instantly impress your website visitors.
Mike Tobin, of Bilingual Voice Over does an excellent job of this on his site:

Seeing that the brands you trust have trusted him, automatically gives him credibility.
Show your social proof near the top of the page in order to instantly impress a visitor.
VOICE-OVER TIP
Make sure you ask your client before you use their logo. You don’t want to break a non-disclosure agreement by posting any info you shouldn’t.
Tip #5 – Demos First
First and foremost are your demos.
As a voice actor, this is usually the number one reason someone has come to your site – to listen to your demos and find out whether they’re interested in hiring you or not.
Since your demo is most likely what the visitor is after, make sure it’s easy to access, in fact, make playing your demo the easiest thing a visitor can do.
Don’t make them click through a few pages to find your demos. Make them front and center, and ensure they play with just one click.
Also, as your voice and audio is so important to your site, make sure the audio player you’re using to host your demos (something like Soundcloud or VoiceZam works well here) will work as expected across all devices, including mobile devices.
Tip #6 – Benefits, Not Features
You’ve probably heard about using benefits and not features in your marketing before. It’s definitely something you’ll want to consider when you’re writing out your website copy.
But what does it really mean?
Features tend to be the facts.
Benefits are the result.
Here’s an example to help explain it better:
Imagine you were booking a hotel and the description said the room had a balcony.
That’s a feature of the room.
But the benefit of having a balcony would be:
“To Enjoy dinner while watching the sunset over the water.”
You don’t care about the balcony. You care about what you can do with the balcony.
So to find your benefits, think of a feature and ask yourself:
“Why would a client care?”.
Keep drilling down that question to a final result, which is your benefit.
Tip #7 – Include Your Contact Info
Next up on the important things to include on your voice over website is…
…your contact information.
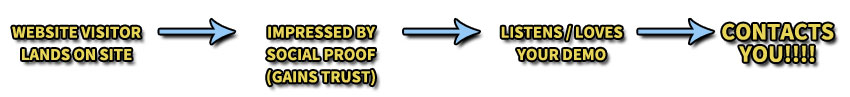
Ideally this is how you want your visitor to move through your website:

Having a visitor contact you is the goal of your voice over website!
Make it easy for a client to reach you.
Contacting you to discuss why they’re looking for voice over in the first place, as well as finding out how you can help, must be your call-to-action, and the one thing you want a visitor to do.
Make contacting you the obvious next step after listening to your demos.
Tip #8 – Go Easy on the Text
It’s true, you may have some visitors that will want to know all the details about your studio or get to know you better by reading a bio.
However, for the most part, a visitor just wants to get to the meat and potatoes of your site – Which is your demo and then to contact you if they are interested.
Don’t bore them or crowd the important things with information most of your visitors don’t care about.
It’s fine to include additional information, but make sure it doesn’t interfere with your visitor flow.
Tip #9 – Use The Right Keywords
When someone asks you what you do for a living, what is the job title you give them?
Maybe you call yourself a voice talent…
…a voice artist…
…a voice actor…
…or something else.
Well if you want people to find you online, it doesn’t matter what you call yourself…
…it matters what keywords people are using to search for the services you offer.
As an example, according to Google the search term “voice actor” gets 9X more searches per month than “voice artist”.

Do your research to discover how people are searching for voice over.
Then optimize your site to include those keywords.
Tip #10 – Include Your Photo
Should you include your photo on your website?
Sure there is a certain mystery behind wondering what face matches the voice (kind of like listening to the radio and wondering what the DJ looks like).
I’ve also heard that if your photo doesn’t match what a client is picturing for the role, they won’t even listen to your demo.
That may be true, but personally, I think having a photo makes you seem more approachable, and transparent.
But don’t use just any old photo…
Choose a high quality, professional head shot (or head and shoulders shot), that shows you with a smile.
Think professional and approachable!
Tip #11 – Include Testimonials
When you buy something online, do you read the product reviews?
If you are like most people, you probably do.
It seems that people trust other people’s reviews more than they trust a company – even if it is a good brand.
They want to know they are getting their money’s worth before they purchase something.
The same applies to voice over.
Testimonials are great for several reasons.
It helps your future client feel more comfortable working with you.
They don’t know how many jobs you have or haven’t done. So even if it is only your 10th voice over job, having testimonials gives you a little more street credit.
You only need a few (3-4) powerful testimonials to help build that trust factor. Avoid using too many testimonials as it may become overwhelming for a visitor. Just pick your favorites that show you’ve solved a client’s pain point.
As an added bonus, asking a client for a testimonial after you have finished a job, is another way to stay in touch, ensure they’re satisfied with your work and thank them for their business.
Always Room for Improvement
For me, my website looks better now than it did in 2004.
…but there’s always room for improvement!
In order for your website to convert visitors into clients, it has to look as professional as your demos sound.
Just be sure you follow these three steps to have a website you don’t regret years from now:
Step 1: Buy a Domain Name
Step 2: Setup Your Hosting
Step 3: Consider all 11 tips to design your voice over website.
Have you seen a really well designed voice over website? If so, leave the link and a comment below.

Hey Jason,
Thanks for the insightful article! You recommended including a photo on your online portfolio website, though I don’t see one currently on yours. Has your recommendation changed since this article was published?
For context, I purchased your course years ago and never had the chance to get started on my VO business since I was working for years as a leader cruise ship singer. I’ll be diving into your course soon since I’m going to take the leap and go full-time with VO, and I happened to come across this article when looking up information on the aforementioned questions.
Thanks again!
Markos
Hi Markos,
I don’t think it hurts to include a photo at all. There’s a slim chance someone may assume your voice isn’t what they are looking for based on your photo but most people will at least click play on your demo first.
I’ve gone with a more simplified website layout (demos, testimonials, contact info) recently. I kind of question whether visitors want to know more ‘about’ me or see a photo. I just don’t think it’s as important as those 3 listed above. That’s the only reason I don’t have it on mine.
But it doesn’t hurt and could make your site more personal.
Thank you for taking the time to post this. It has been informative and helpful. Bob Moore
Great post! This is very good information to know and I thank you for your extensive knowledge and tips for beginners.